Table of contents
What is a Box Model in CSS?
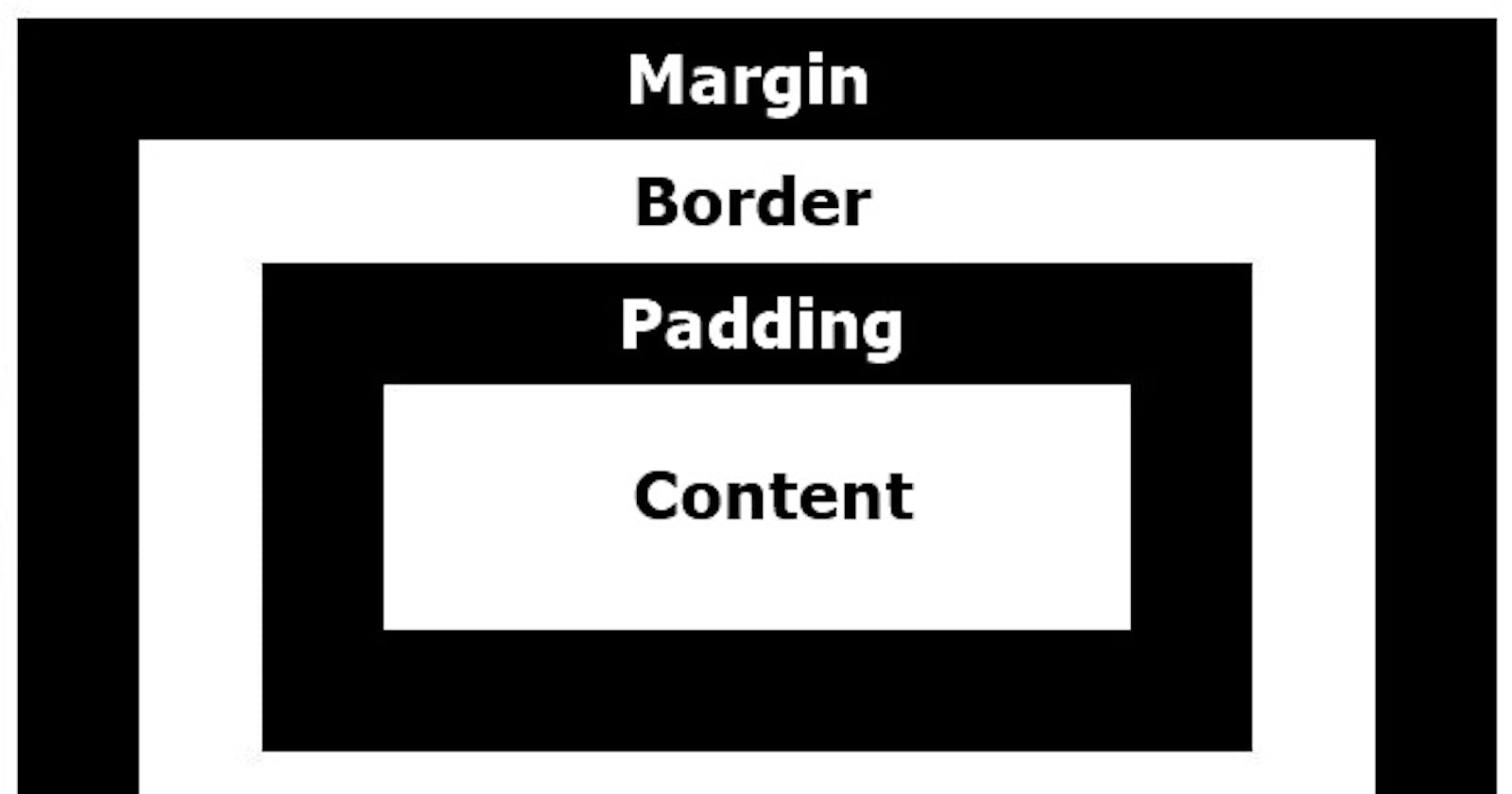
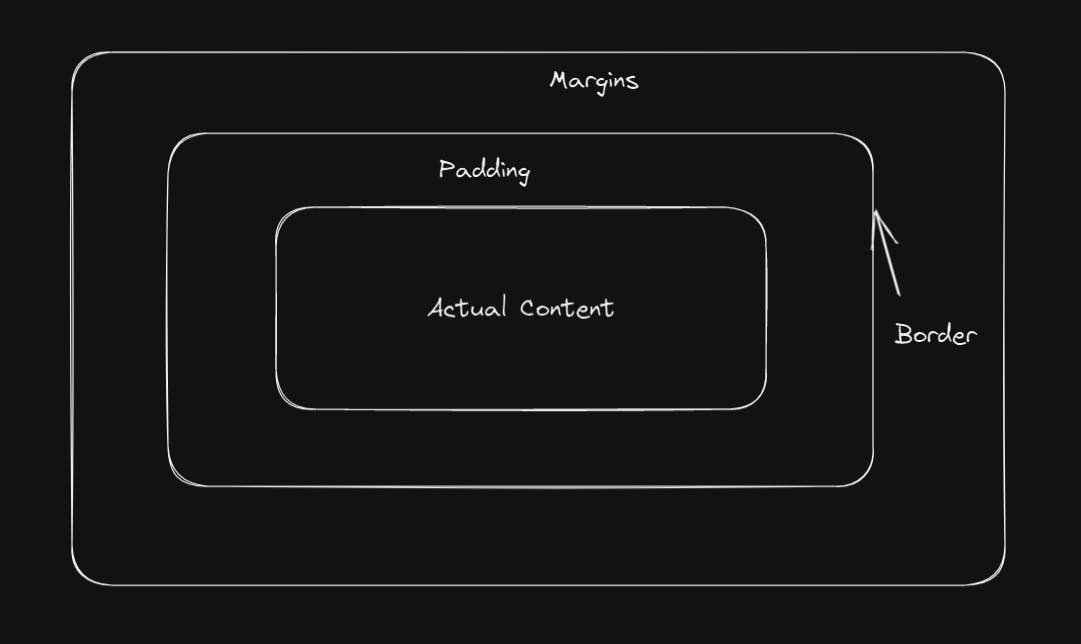
The CSS Box model is a box that wraps around every HTML element. The term "Box Model" is used when talking about design and Layout. It consists of few things: Margin, Padding, Borders, and the Actual content.

All the things in a box model give HTML a structure. We will discuss some of the options given to us for this model
Borders
Borders can be applied to most boxes in HTML. Borders have parameters such as
border-width: This decidess what the width of the border will beborder-style: This parameter helps us to determine the style of the borderborder-color: We can change the color of the border using this parameterborder-radius: This is use to curve the edges and can help us to make the UI look more elegant or make rounded shapes.We can use the various options these parameters provide us. We can use these parameter on all four sides of the container. For more in-depth knowledge refer here
Margin
Margins are like their name suggests, consider the margins of your notebook. We try to keep things within the margins of the notebook. Similarly in CSS when we use margin it is applied on the outer side of the container. It can be use as
margin: This applies the margin evenly on all four sides of the containermargin-left: This applies the margin at the left side of the containermargin-top: This applies the margin at the top side of the containermargin-rightThis applies margin at the right side of the containermargin-bottom: This applies the margin at the bottom side of the container
Warning: Overuse of Margin may lead to margin-collapse which messes up the entire flow of the layout.
It is best to avoid using margins in all places. Margins can affect the layout of other containers depending on where you use it. For more in-depth knowledge refer here
Padding
Padding is the gap inside, between the border and the content. It's like a cushion that separates the border and the content inside the container. Padding doesn't not impact anything outside of the container. It is essential to the layout.
Just like the margin, we can apply padding on all four sides of the container or just one side depending on the requirements of the UI. It can be applied as
padding: This applies the padding evenly on all four sides of the container
padding-left: This applies the padding at the left inner side of the containerpadding-top: This applies the margin at the top inner side of the containerpadding-rightThis applies margin at the right inner-side of the containerpadding-bottom: This applies the margin at the bottom inner-side of the container
For more in-depth knowledge refer here